Pusher 를 이용한 실시간 채팅 웹앱 만들기 #2 (w/ Laravel, Nuxt)
Pusher 를 이용한 실시간 채팅 웹앱 만들기 #2 (w/ Laravel, Nuxt)
이번 글에서는 Laravel 개발 환경을 설정하고, 새로운 Laravel 프로젝트를 하나 만들어 그 프로젝트 안에서의 기본 설정과 Pusher 와의 연동을 위한 환경설정을 하겠습니다.
정보
기본적으로 PHP와 패키지 매니저인 Composer가 로컬 환경에 설치되어 있다고 가정하겠습니다. 혹시 PHP, Composer가 설치가 되어있지 않다면 본인의 플랫폼에 맞춰서 PHP와 Composer를 설치해주세요. 이후에 사용할 MySQL도 같이 설치해주세요.
(윈도우 환경에서는 패키지 매니저인 Chocolatey를 사용하여 설치하는 것을 추천합니다. 참고)

Laravel 프로젝트 만들기
먼저, Composer를 통해 새로운 Laravel 프로젝트를 만들기 위해서 새 프로젝트를 만들고자 하는 디렉토리로 이동 후 composer create-project laravel/laravel 명령을 실행해주세요.
cd <YOUR_DIRECTORY>
composer create-project laravel/laravel <YOUR_APP_NAME>
기본 Laravel 프로젝트 설정
.env 파일 수정
가장 먼저 .env 파일을 수정합니다. .env 파일은 Laravel에서 사용해야되는 값들 중, 개발/배포 환경에서 서로 달라야 하는 값이나 민감한 값들을 관리하기 위해서 사용되는 파일입니다.
이 파일에서 변경해야 될 값이 많지만, 여기서 지금 수정해야 될 부분은 데이터베이스 연결 관련 값들 입니다.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=<YOUR_DB_NAME>
DB_USERNAME=<YOUR_DB_USERNAME>
DB_PASSWORD=<YOUR_DB_PASSWORD>
여기서는 로컬 개발환경에서 사용할 데이터베이스가 로컬에 설치되어 기본 포트에서 동작하고 있다고 가정하겠습니다. 환경이 다르다면 위 값들을 적절하게 수정하면 됩니다.
데이터베이스 생성
.env의 DB_DATABASE에 설정한 DB 이름과 같은 데이터베이스를 만들겠습니다. 테이블은 만들지 않고 데이터베이스만 만듭니다.
mysql -u <YOUR_DB_USERNAME> -p
Enter Password:
> create database <YOUR_DB_NAME>
> exit
마이그레이션 실행 및 구동 확인
필수적인 기본 설정을 끝났습니다. 아래 명령으로 마이그레이션을 실행하고, 개발 서버를 실행시켜 Laravel의 동작을 확인합니다.
(php artisan serve 명령은 기본적으로 http://127.0.0.1:8000 에 개발용 서버를 실행합니다.)
php artisan migrate
php artisan serve
Pusher 준비
Pusher 사이트에 접속하여 로그인합니다. 깃허브/구글 로그인을 지원하니까 참고하세요.
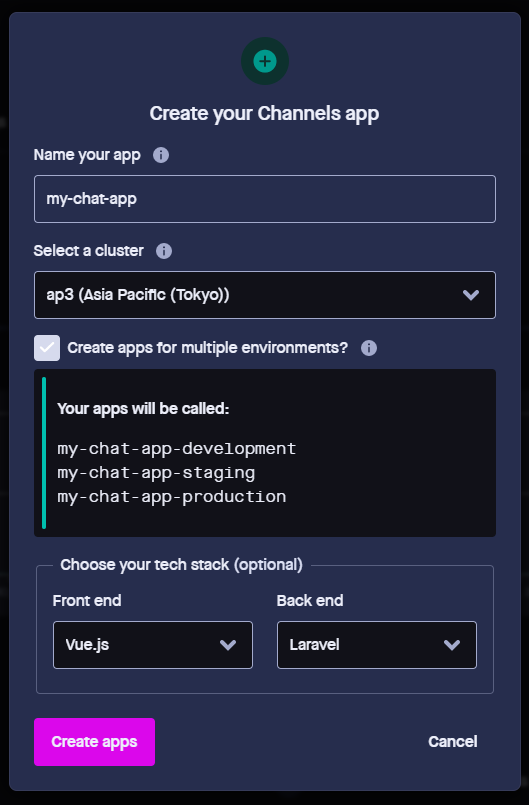
로그인하면 대시보드 페이지로 이동하는데, 여기서 Channels로 들어갑니다. 여기서 앱을 만들고 설정할 수 있는데, Create App 버튼을 누르고 아래처럼 정보를 입력하여 앱을 만듭니다.

만들 때 Create apps for multiple environments? 라는 옵션이 있는데, 이는 각기 다른 환경(개발/배포)에서의 Pusher 앱을 다르게 연결하려고 여러개의 앱을 자동으로 네이밍하여 만들어주는 옵션입니다.
여기서는 개발/배포 환경에 각각 다른 앱을 연결해 줄 예정이므로 체크하겠습니다.
아래의 프론트엔드, 백엔드 스택을 선택하는 부분이 있는데, 이는 앱을 만들고 나면 Pusher가 도움말을 제공해주는데, 스택에 맞춘 도움말을 제공하기 위한 부분입니다. 기본값 그대로 냅둬도 괜찮지만, 이왕 설정하는 김에 우리가 사용할 Vue, Laravel로 맞춰줍시다.
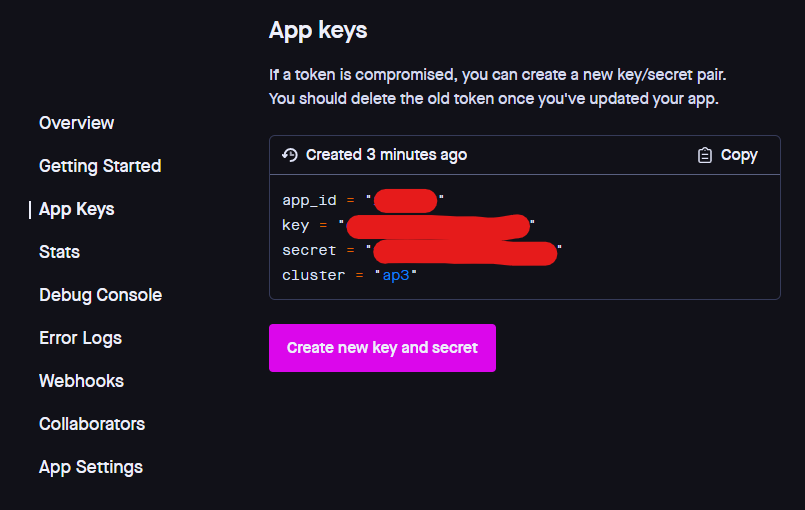
앱이 만들어지면, 앱 정보를 표시하는 페이지가 나타납니다. 여기서 왼쪽 메뉴 중 App Keys 메뉴를 눌러봅니다.

이 페이지는 백엔드, 프론트엔드에서 해당 Pusher 앱에 연결하기 위한 정보들이 표시되는 페이지입니다. 이 정보들만 있으면 누구라도 이 Pusher 앱에 연결하여 개발할 수 있습니다. 따라서 이 정보들은 다른 사람에게 노출되어선 안됩니다.
이 4가지 값들을 아래 Pusher 연동 부분에서 사용하겠습니다.
Pusher 연동을 위한 준비
Pusher를 사용하기 위해 Laravel에서 설정해야하는 부분을 수정해보겠습니다.
BroadcastServiceProvider 등록
Laravel의 Event를 웹소켓을 통해 클라이언트로 Broadcast 하려면 Laravel의 BroadcastServiceProvider를 등록하여 기능을 활성화 해야합니다. 기본적으로 이 등록 부분이 주석 처리 되어있어서, 간단하게 주석 해제만 해주면 됩니다.
config/app.php 파일의 providers 배열에 주석 처리 되어있는 부분을 주석 해제 하겠습니다.
'providers' => [
// ...
App\Providers\AppServiceProvider::class,
App\Providers\AuthServiceProvider::class,
// App\Providers\BroadcastServiceProvider::class, // 이 부분 주석 해제
App\Providers\EventServiceProvider::class,
App\Providers\RouteServiceProvider::class,
// ...
]
.env 파일에 Pusher 앱 정보 기입
기본적으로 Broadcast Driver가 log로 설정되어 있습니다.
우리는 이미 정의되어있는 pusher 드라이버를 사용할 것이므로 .env 파일에서 드라이버를 변경해줍니다.
BROADCAST_DRIVER=pusher
위에서 Pusher 앱을 만든 뒤 확인한 값들을 .env 파일에 기입합니다.
PUSHER_APP_ID=<YOUR_PUSHER_APP_ID>
PUSHER_APP_KEY=<YOUR_PUSHER_APP_KEY>
PUSHER_APP_SECRET=<YOUR_PUSHER_APP_SECRET>
PUSHER_APP_CLUSTER=<YOUR_PUSHER_APP_CLUSTER>
Laravel 공식문서에서 Real-Time 솔루션으로 Pusher를 권장하기 때문에 기본적으로 .env 하단에 Pusher 관련 설정값 부분이 있습니다. 해당 부분에 값들을 기입만 해주면 됩니다.
(이 값들은 config/broadcasting.php 에서 사용됩니다. 자세한 내용은 참고)
Pusher PHP SDK 설치
우리의 Laravel 프로젝트에서 Pusher 앱에 요청을 보내기 위해 Pusher에서 제공해주는 SDK를 설치해야합니다.
composer require pusher/pusher-php-server
위 패키지까지 설치했으면, Pusher를 사용하기 위한 사전준비는 끝났습니다. 이제 본격적으로 채팅 서비스를 위한 코드를 작성할 시간입니다.